Vue 인스턴스 생성
: el : 태그이름, data : 화면에 보여질 데이터
- el : 뷰 인스턴스화 할 DOM 객체를 넣는다.
- data : 연동할 데이터 객체를 넣는다.
let model = {
message: 'HELLO!'
}
//Vue 인스턴스 생성(뷰모델, 상태와 연산)
let app = new Vue({
el: '#sample',
data: model
});
데이터를 출력하는 세가지 방법
1. {{ }}
: text를 그대로 출력한다.
<p>{{ message }}</p>
2. v-text
: 위의 {{ }}와 같다.
<p v-text="message"></p>
3. v-html
: html을 파싱하여 출력한다. message에 html코드가 있을 시 파싱되어 출력된다.
<p v-html="message"></p>
v-bind & v-model
1. v-bind
: 단방향 바인딩. v-bind:속성명을 이용하여 해당 속성에 바인딩 될 모델을 나타낼 수 있다.
(src, href, class, styel ... etc.,)
<input type="text" v-bind:value="message" />
2. v-model
: 양방향 바인딩. 아래와 같은 코드의 경우 input에 내용을 변경하면 해당 모델(message)에 바인딩 되어있는 객체들의 내용이 변경되어 화면에 즉시 나타난다.
<input type="text" v-model="message" />
2-1. v-model의 활용
app.html
<div id='app1'>
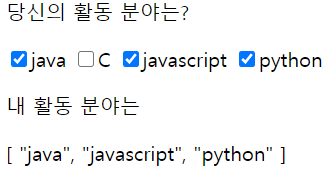
<p>당신의 활동 분야는?</p>
<input type='checkbox' value='java' v-model='activity'>java
<input type='checkbox' value='C' v-model='activity'>C
<input type='checkbox' value='javascript' v-model='activity'>javascript
<input type='checkbox' value='python' v-model='activity'>python
</div>
<div id='app2'>
<p>내 활동 분야는</p>
<p>{{activity}}</p>
</div>
app.js
let model = {
activity : []
};
let app1 = new Vue({
el: '#app1',
data: model
});
let app2 = new Vue({
el: '#app2',
data: model
});

v-model의 양방향 바인딩 특성을 이용하여, checkbox를 선택하는 즉시 화면에 내가 선택한 속성이 나타난다.
'Tech > Vue.js' 카테고리의 다른 글
| [Vue.js] 컴포넌트 기초 (0) | 2020.07.29 |
|---|---|
| [Vue.js] 이벤트 핸들링 (0) | 2020.07.28 |
| [Vue.js] 조건문, 반복문, 객체 데이터 추출 (0) | 2020.07.22 |


댓글